Una delle domande più frequenti che i team di assistenza clienti di quasi tutte le web agency ricevono è “ Vorrei ottenere un punteggio di 100/100 con PageSpeed Insights, potete aiutarmi? ”.
Probabilmente anche tu, misurando la velocità del tuo sito Web, ti sei posto una domanda simile oppure hai sentito che un tuo concorrente ha una performance di Pagespeed Insights migliore della tua
Questo succede perchè PageSpeed Insights di Google è uno degli strumenti di misurazione di velocità di pagine web più utilizzati a livello mondiale, e per diversi motivi.
Il team di Google è sempre stato in prima linea nell’ottimizzazione e negli strumenti delle prestazioni web e negli ultimi anni ha sviluppato una serie di strumenti per le misurare le prestazioni dedicati a diversi tipi di utenti: dagli sviluppatori ai rivenditori, ai proprietari di siti web amatoriali, in pratica esiste quasi uno strumenti di misurazione di Google per ogni esigenza!
Per esempio attualmente, possiamo contare sui seguenti strumenti di performance sviluppati da Google:
- PageSpeed Insights , che analizza le pagine web e genera suggerimenti per renderle più veloci;
- Lighthouse , che raccoglie metriche prestazionali moderne e approfondimenti sulle migliori pratiche degli sviluppatori;
- WebPageTest , uno strumento completo di prestazioni e ottimizzazione che si immerge nelle statistiche delle prestazioni su dispositivi reali;
- Chrome DevTools , il set di strumenti per sviluppatori integrato nel browser Google Chrome;
- TestMySite , lo strumento dedicato ai test delle prestazioni su dispositivi mobili.
In realtà lo strumento di test della velocità perfetto non esiste, per questo PageSpeed Insights non dovrebbe essere considerato l’unica voce di verità, ma un buon alleato per le valutazioni delle prestazioni della tua pagina web, insieme ad altri strumenti ugualmente validi.
CHE COS’È PAGESPEED INSIGHTS DI GOOGLE?
PageSpeed Insights (PSI) misura le prestazioni di una pagina sia su dispositivi mobili che desktop e fornisce dei suggerimenti per migliorare quella pagina.
PageSpeed Insights è stato elaborato sulla base dell’applicazione di Google, Lighthouse, dalla fine del 2018 in pratica questo significa che i risultati nei rapporti PSI sono basati sulle API di Lighthouse.
Durante la scansione di una pagina, PageSpeed fornisce due tipi: dati Lab e Field .
I dati Lab (laboratorio) vengono raccolti in un ambiente verificato composto da una serie di dispositivi predefiniti e impostazioni di rete. È un ambiente efficace per il debug dei problemi di prestazioni e i suoi test possono essere facilmente riprodotti. Ha un limite nel non poter rilevare i colli di bottiglia che effettivamente nella realtà dei collegamenti internet si potrebbero verificare.
Per ovviare a questo limite Google mette in pratica dei dati di campo (field), chiamati anche monitoraggio utente reale o RUM. Questi includono i dati sulle prestazioni provenienti da carichi di pagine reali e risultano efficaci per poter acquisire un’esperienza utente reale, però l’insieme di metriche potrebbe risultare ad occhio molto esperto per dire la verità, un po’ limitato e di conseguenza anche il suo potenziale di debug potrebbe risultarlo.
[wpi_designer_button slide_id=103]
Che tipo di informazioni fornisce PageSpeed Insights rispetto al tuo sito web?
Quando chiedi a PageSpeed Insights di analizzare una pagina, verranno restituite diverse sezioni e indicatori sulle prestazioni di quella pagina.un
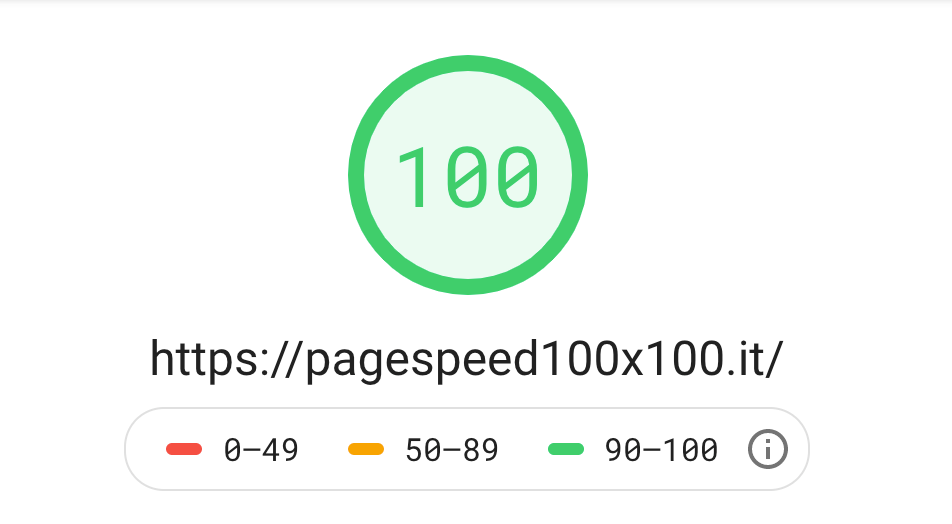
Un punteggio di velocità:

Il punteggio di PageSpeed Insights per Pagespeed100x100.it Desktop è 100 (non ci credi CLICCA per vederlo in tempo reale)
Il punteggio di velocità si basa sui dati di laboratorio Lighthouse. Vedremo nel prossimo capitolo come viene calcolato.
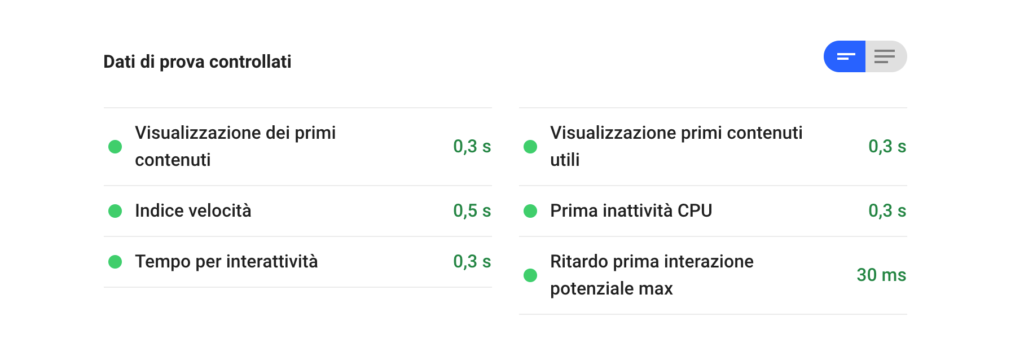
Dati di laboratorio:

I dati di laboratorio si basano su un’analisi Lighthouse effettuata su un dispositivo mobile emulato e una rete mobile.
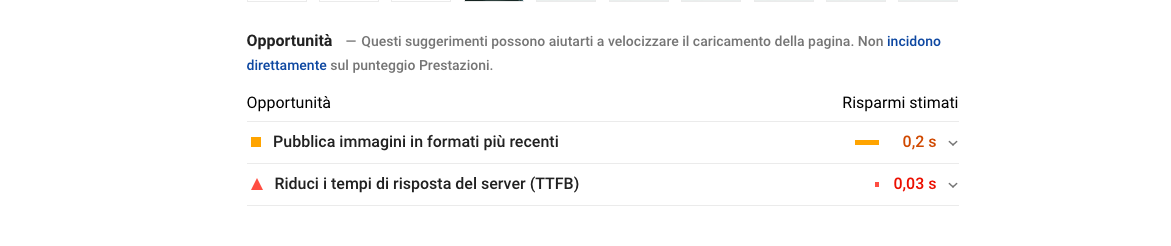
Opportunità:

La sezione Opportunità include consigli sulle metriche sul rendimento che potrebbero migliorare il tempo di caricamento della pagina. Ogni raccomandazione include una stima del tempo di caricamento che la pagina potrebbe salvare se i suggerimenti fossero implementati.
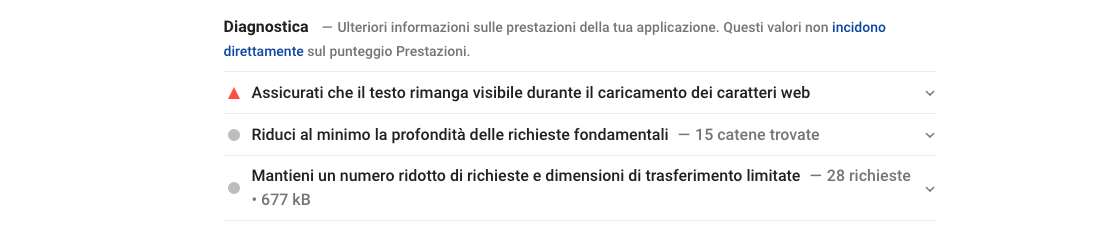
Diagnostica:

La sezione Diagnostica fornisce consigli su quali best practice per lo sviluppo web dovrebbero essere aggiunte alla pagina.
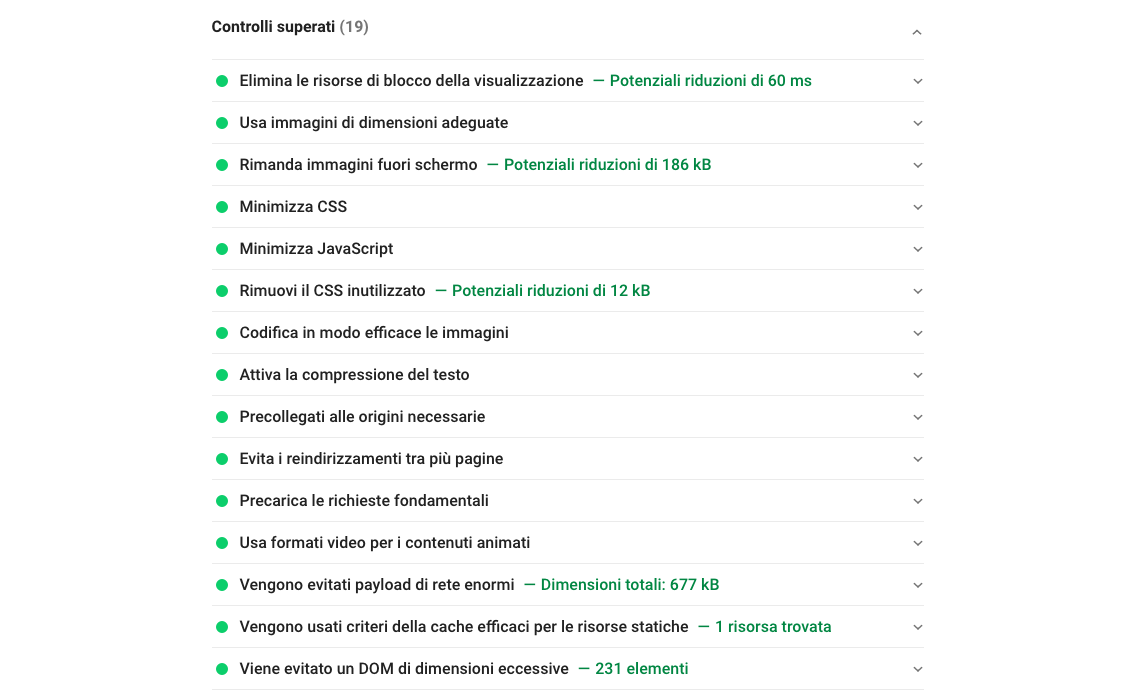
Controlli superati:

La sezione controlli superati (Audit) include tutti i controlli delle prestazioni che la pagina soddisfa già e che non richiedono alcun intervento.
A mio avviso, sono tre i motivi principali che possono dare una spiegazione alla popolarità di PageSpeed Insights:
- Il suo punteggio di velocità (da 0 a 100) fornisce un’indicazione immediata e facilmente capibile a tutti del rendimento di un sito Web;
- Una studiata combinazione di colori (segno di spunta verde, cerchio arancione, triangolo rosso) dei suoi suggerimenti che semplifica l’identificazione dei problemi di priorità che incidono sulle prestazioni del sito Web;
- Ed i suoi consigli che forniscono un feedback diretto su quello che dovresti correggere sul tuo sito per migliorarne le prestazioni.
[wpi_designer_button slide_id=103]
Come viene calcolato il punteggio di PageSpeed Insights?
Come abbiamo detto, in pratica, i risultati di PageSpeed Insights sono basati sulle API di Lighthouse e il punteggio non fa eccezione: la velocità che vedi nella parte superiore del rapporto PageSpeed si basa sui dati di laboratorio analizzati da Lighthouse. La cosa più importante da notare in questo contesto è che Lighthouse simula il caricamento di una pagina in un ambiente particolare: reti mobili e dispositivi di livello intermedio .
Su questo la documentazione di Google sul punteggio di Lighthouse è molto precisa e aiuta a capire da dove proviene la valutazione di PageSpeed Insights. Lighthouse restituisce un punteggio di Performance compreso tra 0 e 100. 0 è il punteggio più basso possibile. Un punteggio 0 di solito indica un errore in Lighthouse, di conseguenza 100 è il miglior punteggio possibile e dovrebbe rappresentare un sito con le migliori prestazioni. Da questo punto di vista Google chiarisce che solo gli elementi nella sezione Metriche delle categorie di performance di Lighthouse contribuiscono al punteggio ed invece le raccomandazioni visualizzate in Diagnostica e Opportunità sono appunto dei consigli e non fanno parte del punteggio.
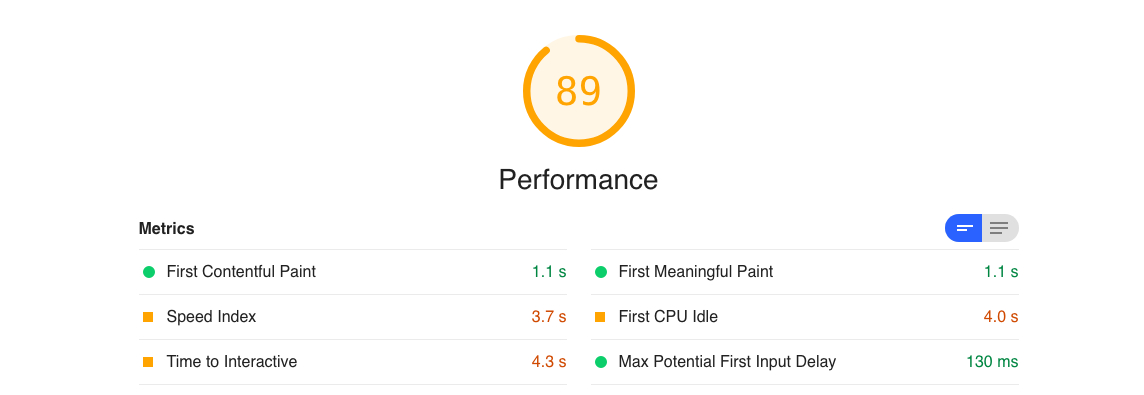
La misurazione delle prestazioni in Lighthouse è costituita da sei metriche:

- First contentful paint – Visualizzazione dei primi contenuti
- First meaningful paint – Visualizzazione dei primi contenuti utili
- Speed Index – Indice di velocità
- First CPU Idle – Prima inattività CPU
- Time to interactive – Tempo per l’interattività
- Max potential First Input Delay – Ritardo massimo prima interazione potenziale
Ogni metrica ha il suo punteggio e Lighthouse pondera questi punteggi per generare la valutazione finale delle prestazioni .
Il punteggio segue una specifica mappa di codifica a colori:
Da 0 a 49 (lento): rosso
Da 50 a 89 (media): arancione
90 a 100 (veloce): verde
Potresti avere la curiosità di sapere come ciascuna metrica contribuisce al punteggio finale? Ebbene esiste un foglio di calcolo Google con i dettagli del punteggio, clicca qui se vuoi dargli un’occhiata per approfondire .
Ma qual’è un buon punteggio Page Speed?
Non è senz’altro difficile difficile trovare articoli sul Web che promettono di rivelare il suggerimento segreto per avere 100/100 su Google Page Speed, ma attenzione: non c’è un segreto magico. Molti si improvvisano consulenti esperti e danno suggerimenti per raggiungere questo punteggio e nella massa ci sono anche esperti veri che sta a te capire e riconoscere, prima però è sicuramente molto meglio capire come funziona Pagespeed e come viene calcolato il punteggio finale ed ora che ne sai un po’ di più su come viene calcolato, sarà più facile capire perché ottenere un punteggio 100/100 non è affatto semplice e richiede un’attenta analisi del sito web, molta esperienza e soprattutto molto lavoro.
Google, non contento, ti aumenta la sfida con l’indicizzazione mobile-first che tende a dare maggiore risalto e quindi migliore indicizzazione a pagine mobile friendly e molto veloci.
Forse il ottenere il cento per cento è difficile e magari accontentarsi di un punteggio PageSpeed Insights colorato di verde può sembrare gratificante, ma la vera domanda da porsi dovrebbe essere diversa: questo singolo punteggio PageSpeed che sono riuscito ad ottenere dice davvero qualcosa di significativo sul mio sito Web?
A mio modesto avviso, non funziona proprio cosi, e quindi il tuo punteggio di Google Page Speed non dovrebbe essere in cima alle tue preoccupazioni, inoltre tieni presente che ci sono anche molti trucchi che possono aiutare a ottenere un punteggio verde su PageSpeed, come ad esempio, l’applicazione di alcune tecniche di ottimizzazione del codice (come il rinvio di file JS non critici o CSS inutilizzati), potrebbe essere un modo eccellente per migliorare la visualizzazione dei primi contenuti delle tue pagine e ottenere un punteggio verde, ma questo non sarà sufficiente dal momento che il vero indicatore di qualità per il tuo sito è il suo tempo di caricamento.
Più basso sarà il tempo di caricamento che il tuo sito otterrà sulle sei metriche del rendimento sopra indicate, migliore sarà il suo punteggio complessivo.
Quindi, Pagespeed Insights e SEO: sono correlati?
Il semplice punteggio PageSpeed ottenuto dal tuo sito non influenzerà il ranking di Google: quel numero da solo non è un indicatore di un “grado SEO”, quindi non esiste una correlazione diretta tra il punteggio del tuo sito e la posizione che otterrà nella SERP.
Ma c’è un ma.
Dal momento che, come abbiamo visto, il punteggio PageSpeed è il risultato dell’analisi complessiva delle prestazioni su alcune metriche specifiche, migliore è il tuo punteggio, più puoi presumere che il tuo sito sia in buona forma. Un buon punteggio è un giusto indicatore del benessere del tuo sito agli occhi di Google, ma non garantirà la vittoria nella corsa al vertice della SERP.
Dato che il sistema di punteggio di Lighthouse premia i siti Web che raggiungono metriche prestazionali soddisfacenti, se lavori per rendere il tuo sito veloce e migliorare la sua esperienza utente, otterrai anche punteggi PageSpeed migliori e di conseguenza un sito Web più veloce ha maggiori possibilità di essere amato da Google.
I tuoi sforzi dovrebbero quindi concentrarsi sull’assicurare che il tuo sito web si carichi il più velocemente possibile: la velocità della pagina è il vero fattore di classifica, non il punteggio .
[wpi_designer_button slide_id=103]